※この記事は、過去に告知されたお知らせであり、現在のウェブアンテナの仕様・状況とは異なる場合がございます。
Safari ブラウザに搭載された ITP (Intelligent Tracking Prevention) がバージョン 2.1 に更新されると共に、クライアントサイドで設定したファーストパーティ Cookie の保存期間が 7 日間に制限されることになりました。
これにより、従来のウェブアンテナの計測方式では 8 日間を超えるユーザの行動を追いかけることが出来なくなるため、昨日 (2019 年 3 月 25 日) 夜、 ITP 2.1 に対応した新しい計測の仕組みをリリースしたことをご報告申し上げます。
なお、このリリースに関して、お客様側で必要な追加の作業はございません。
ITP (Intelligent Tracking Prevention) 2.1 とは
ITP (Intelligent Tracking Prevention) とは、 Safari に搭載されたトラッキングを防止するための仕組みです。この ITP のバージョンが Safari 12.1 から ITP 2.1 に上がり、クライアントサイドで設定したファーストパーティ Cookie が最大で 7 日間しか保持できないよう、制限が強化されました。
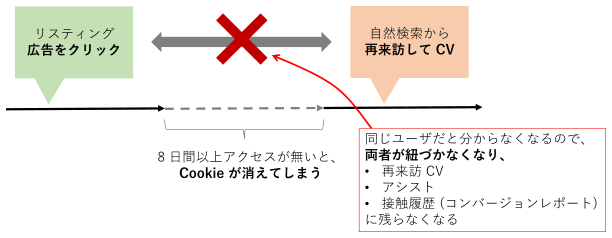
この変更によって、ツールがクライアントサイドで設定したファーストパーティ Cookie のみを利用したユーザ同定を行っている場合、 8 日間以上期間の空いたアクセスについては同じユーザであると識別できなくなり、長期間の接触履歴を追いかけることは出来なくなります。
ITP 2.1 に関しての詳細は以下をご参照ください。
https://webkit.org/blog/8613/intelligent-tracking-prevention-2-1/
ウェブアンテナへの影響と対応リリース
ウェブアンテナでも従来、 Safari ユーザについてはクライアントサイドで設定したファーストパーティ Cookie のみを利用した同定を行っていたため、 ITP 2.1 を搭載した Safari ユーザでは、 8 日間以上の間が空いた過去の「再来訪 CV」や「アシスト」、「接触履歴」が計測出来なくなってしまうことが分かりました。
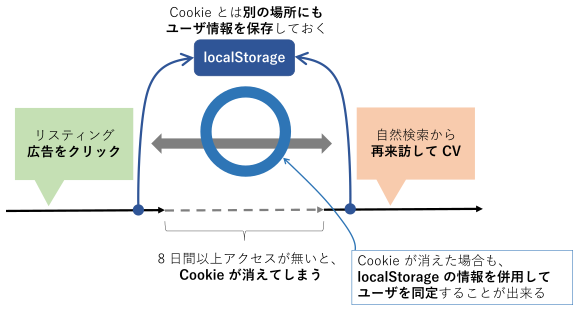
そこで今回、 Cookie とは別の localStorage という場所にもユーザ情報を保存し、両者を併用することで、 8 日間以上の間が空いた場合にも Safari ユーザを同定できるような仕組みを実装し、昨夜 (2019 年 3 月 25 日) リリースいたしました。これによって、多くの場合に従来通り長期間の接触履歴を追いかけることが可能になります。
お客様側での対応事項
今回のリリースに際して、お客様側で対応が必要な事項はございません。現在の設定のまま、以前と同じ計測タグを設置したままで ITP 2.1 対応の計測が行われます。
localStorage を利用した仕組みの制限事項
localStorage は Cookie よりも有効範囲が狭いため、次のような場合には 2 つのサイトの間で同じ値を取り出すことが出来ず、 Cookie が失効した後は別のユーザであると認識されます。
- メインのドメインは同じだが、サブドメインが異なる場合
例) www.example.com に来訪したユーザが、 8 日間以上後に shop.example.com へと再来訪する
※ www.example.com と example.com (サブドメインなし) のような場合も該当します - SSL の有効・無効が異なる場合
例) http://company.example.com に来訪したユーザが、 8 日間以上後に https://company.example.com に再来訪する
そのため今後、 8 日間以上の間をあけて、かつ上記のようなサイト跨ぎが発生するユーザについては、以前は計測が出来ていた「再来訪 CV」「アシスト」「接触履歴 (コンバージョンレポート)」の計測を行うことが出来なくなります。
上記のような遷移パターンには技術的に対応が困難であるため、どうしてもそのような遷移が発生してしまう場合、自社サイトの常時 SSL 化やドメインの統一などによってご対応頂く必要がございます。何卒ご了承ください。
※当日中に跨ぐなど、 Cookie が有効な間に上記のようなサイト跨ぎが発生する場合は問題なくユーザ同定が可能です
よくあるご質問
Q. localStorage とは何ですか?
HTML 5 標準の Web Storage API を利用し、訪問者のブラウザへとデータを保存するための仕組みの事です。 Cookie とは異なる機能ですが、「ブラウザにデータを保存する」という類似した目的のために用意されています。
技術的な詳細については、以下のページをご参照下さい。
https://developer.mozilla.org/ja/docs/Web/API/Web_Storage_API
Q. localStorage を利用した計測の仕組みは、全てのブラウザで利用されるのですか?
いいえ。この仕組みの対象となるのは iOS / macOS の Safari のみです。それ以外のブラウザでは、従来通りの計測の仕組みが利用されます。
お問い合わせ
本件で何かご不明な点がございましたら、下記サポート窓口までご連絡ください。
何卒宜しくお願い申し上げます。
株式会社ビービット ウェブアンテナ サポート窓口
TEL: 03-5210-3894
メール: wa_support@bebit.com