![]()
本ページでは、Google タグマネージャを利用して、ウェブアンテナの計測タグを配信する方法をご説明します。
Google タグマネージャ側の仕様や設定方法に関しては、Google社にお問い合わせいただくか、Google社の公式ヘルプサイトをご参照いただけますようお願いいたします。
タグマネージャヘルプ:https://support.google.com/tagmanager
本ページの内容は2018年2月時点のものです。今後Google タグマネージャのインターフェースや仕様が変更され、操作方法が変わる可能性もありますのでご了承ください。
本ページの構成
以下の順番で計測タグの設定手順をご説明します。計測する内容に応じた項目を参照し、設定を行ってください。
ページの閲覧を計測する場合
入口ページタグやCVタグを用いて通常の計測を行う場合は、ユーザがページを表示したタイミングで計測を行います。ページの閲覧を計測する の手順に沿って、タグとトリガーの設定を行ってください。
ページ上のイベントをコンバージョンとして計測する場合
リンククリックなどページ上で特定のイベントが発生したタイミングで計測を行いたい場合は、上記とは異なる設定が必要です。イベントを計測する(リンククリックの場合) の手順に沿って、タグとトリガーの設定を行ってください。
コンバージョン時にコンバージョン属性を取得する場合
コンバージョンタグでコンバージョン属性を取得する場合は、ページの閲覧を計測する または イベントを計測する(リンククリックの場合)の作業を行った後に、コンバージョン属性を取得する を参照して属性値の埋め込みを行ってください。属性を取得しない場合は、この設定は不要です。
タグが意図通り配信されない場合
つまずきやすいポイント を参考に設定内容の再確認を行い、もし該当する事項があれば適宜設定を修正してください。
ページの閲覧を計測する
手順1: 「カスタムHTMLタグ」からタグを設定する
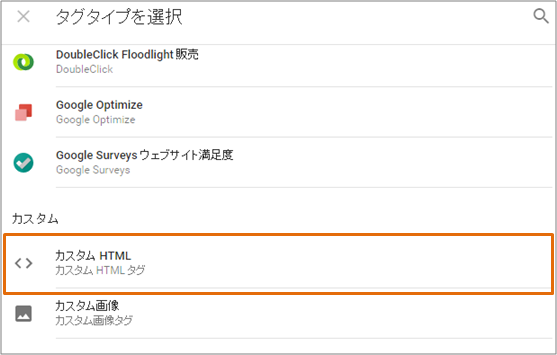
まず、「タグタイプを選択」の画面で「カスタムHTML」を選択します。
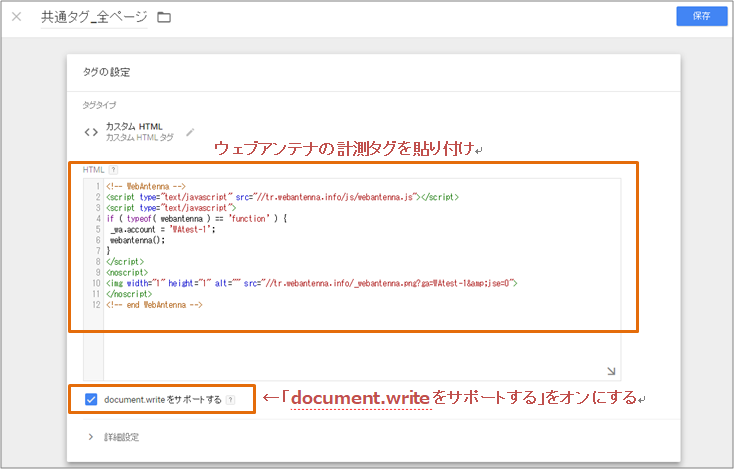
タグの設定画面が開くので、ウェブアンテナで発行されたタグを「HTML」欄に直接貼り付けてください。このとき、「document.writeをサポートする」をオンにしてください。オンにしないと、同じページに複数のタグを設置したときに、計測が上がらない恐れがあります。
Google タグマネージャで大量のトラッキングタグの配信を行っている場合、ウェブアンテナ計測タグの配信タイミングが遅くなり、ページ表示中にウェブアンテナの計測タグが動作しない可能性があります。
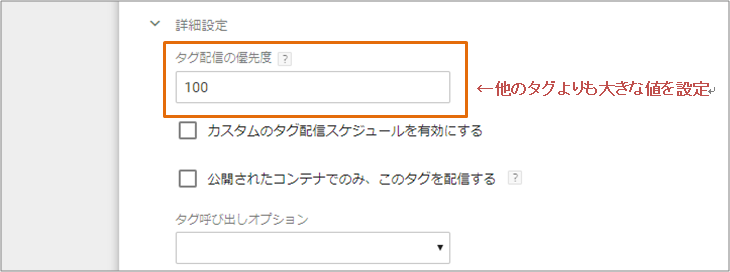
その場合は、「詳細設定」の「タグ配信の優先度」欄に他のトラッキングタグよりも大きな値を設定し、タグの配信順位を上げてください。
※重要なトラッキングタグの計測を同時に行っている場合は、重要度の高い順に数値の調整を行ってください
手順2: トリガーでタグを配信するURLを設定する
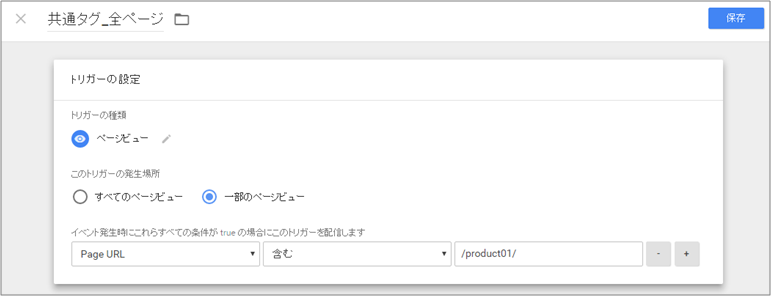
次にトリガーを設定します。トリガーの種類を「ページビュー」「DOM Ready」「ウィンドウの読み込み」のいずれかから選択し、トリガーの発生場所を「一部のページビュー」とします。(Google タグマネージャで管理しているページの範囲と、ウェブアンテナで計測するページの範囲が一致している場合は、「すべてのページビュー」を選んでも構いません)
「一部のページビュー」を選んだ場合、URLの指定が必要です。一番左のプルダウンでは「Page URL」を選び、中央のプルダウンと一番右のテキストボックスで対象となるURLを指定します。条件を変えることで、部分一致などの柔軟な指定が可能です。
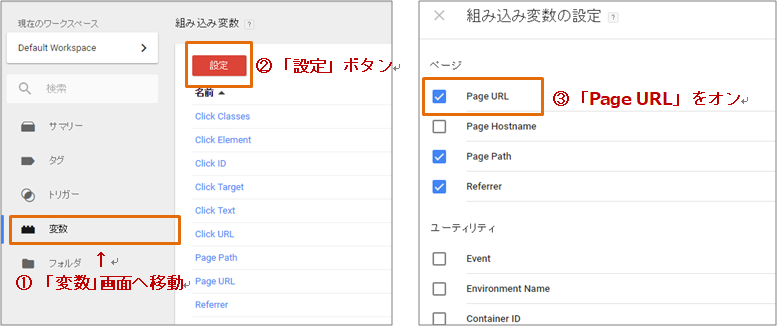
「Page URL」がプルダウンの中にない場合は、「変数」の画面に移動し、「組み込み変数」欄にある「設定」ボタンを押して「Page URL」のチェックをオンにしてください。
手順3: タグが正常に配信されるか確認する
設定が完了したら、「プレビューモード」をオンにし、実際のページで必要なタグが配信されているかを確認するなど、正しくタグが配信されているかどうかをご確認ください。
イベントを計測する(リンククリックの場合)
この項目では、特定のリンクがクリックされたタイミングでコンバージョンを計測する場合の設定例を解説します。
ページ上で特定のイベント発生をきっかけに計測を行う場合、イベントの内容に応じたGoogle タグマネージャの設定が必要になります。リンククリック以外のイベントについては、Google社の公式ヘルプサイトを参照のうえ設定を行ってください。
タグマネージャヘルプ:https://support.google.com/tagmanager
※イベント計測の際は、Google タグマネージャの設定方法について詳しい知識が必要です。不慣れな場合には、該当のタグだけはページに直接設置することをご検討ください。
注意 : イベント発生時にページ遷移が発生する場合は、別タブで開いてください
計測したいイベントがページ遷移を伴う場合、一部のブラウザではイベントの計測処理よりもページ遷移が優先されてしまい、計測が行われません。計測処理を確実に行うために、遷移先のページは別タブで開くようにしてください。
| イベント発生時の挙動 | 計測可否 |
|---|---|
|
○ 計測できる |
|
○ 計測できる |
|
× 計測できない |
例えば、<a>タグのリンククリックを別タブで開くようにする場合、該当する<a>タグに下記のようにtarget=”_blank” 属性を追加します。
<a id=”onclick_id” target=”_blank” href=”https://xxxxxx.co.jp/yyyyyy.html”>リンク</a>
ただし、別タブで開くことで、ユーザがウェブサイトを利用する際の体験を損ねてしまう場合もあります。別タブで開くことでユーザに悪影響を及ぼさないか、事前に検討されることを推奨します。
手順1: 計測したいリンクにid/classを振る
Google タグマネージャ上でイベント条件を設定するには、そのイベントに関わるページ内要素をGoogle タグマネージャが識別できるようにする必要があります。
リンクのクリックを計測する場合、計測したいリンク部分のHTML要素の中に、id=”●●”またはclass=”●●”という記述を付け加えます。(●●の部分には識別用に任意の名前を指定してください)
以下の例では、リンクに”onclick_id”というidを付与しています。
<a id=”onclick_id” target=”_blank” href=”https://xxxxxx.co.jp/yyyyyy.html”>リンク</a>
注意 : イベント計測用のid/class名は、計測したい要素のみに付与してください
手順1で指定したidまたはclassの名前が目的外の要素に記述されていると、その要素がクリックされたときにもタグが配信され、計測数値が上振れしてしまいます。特に既存のidまたはclass名を流用される場合はご注意ください。
手順2: 「カスタムHTMLタグ」からタグを設定する
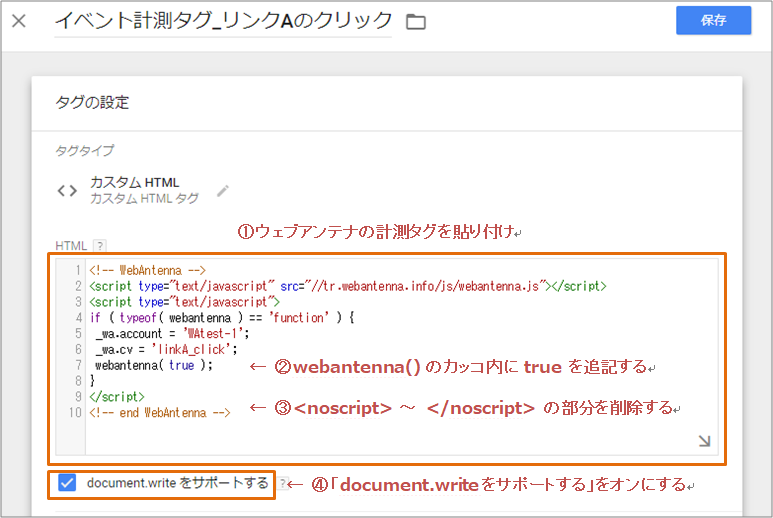
前項の 手順1: 「カスタムHTMLタグ」からタグを設定する と同様に、ウェブアンテナから計測タグを取り出し、「カスタムHTML」の「HTML」欄に直接貼り付けてください(下図①)。
またこのとき、貼り付けたタグに以下の2つの編集を行ってください。
- webantenna() のカッコ内にtrueを追記する(下図②)
- <noscript> ~ </noscript> の部分を削除する(下図③)
上記を行わないと、意図しないタイミングで流入アクセスやCVアクセスが発生し、ウェブアンテナの数値が不正確になる可能性があります。
さらに、「document.writeをサポートする」をオンにしてください(下図④)。オンにしないと、同じページに複数のタグを設置したときに、計測が上がらない恐れがあります。
手順3: トリガーでイベント計測の条件を設定する
次に、イベントを計測するためのトリガーを作ります。リンククリックの場合、「手順1で指定されたidまたはclassを持つリンクがクリックされた場合」という条件を指定する必要があります。
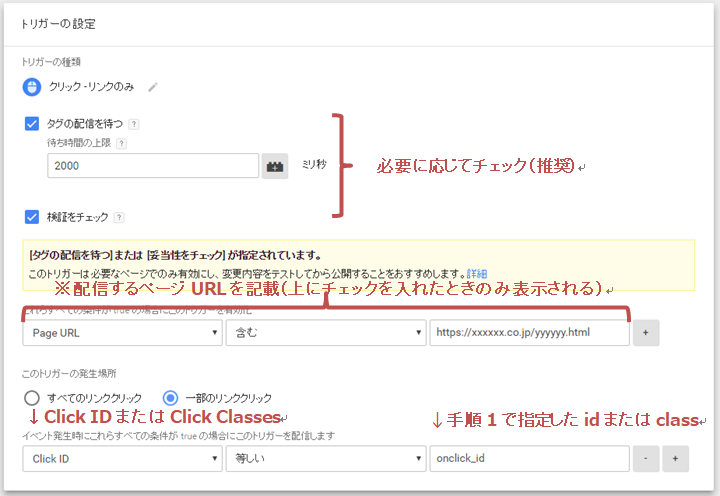
トリガーの種類を「クリック–リンクのみ」、発生場所を「一部のリンククリック」とします。
「タグの配信を待つ」「検証をチェック」は、「?」マークを押して表示されるヘルプを参照し、必要に応じてチェックを入れてください。チェックを入れた場合、その下の入力欄にタグを配信するURLを入力してください。
次に最下部の入力欄に、イベントの条件を入力します。一番左のプルダウンでは、手順1でidを指定した場合は「Click ID」、classを指定した場合は「Click Classes」を選択します。中央のプルダウンは「等しい」とし、一番右のテキストボックスに、手順1で指定したidまたはclassを入力してください。
Click IDまたはClick Classesがプルダウンの中にない場合は、「変数」画面に移動し、「組み込み変数」欄にある「設定」ボタンを押して、Click IDまたはClick Classesのチェックをオンにしてください。(前項「ページ閲覧を計測する」の 手順2 もご参照ください)
全て入力が終わったら、保存して設定完了です。指定したイベントが発生するタイミングで実際にタグが動作するか、こちらのページ から「計測タグの設置と動作確認方法」マニュアルを参照し確認してください。
コンバージョン属性を取得する
Google タグマネージャで、コンバージョン属性を取得する場合、タグマネージャの機能でタグに値を埋め込む必要があります。
この機能は、Google タグマネージャでは「変数」と呼ばれています。以下に簡単な手順をご説明しますので、テスト環境などで十分にお試しの上、ご活用ください。
尚、各機能や操作の詳細については、Google タグマネージャのヘルプをご参照ください。
タグマネージャヘルプ:https://support.google.com/tagmanager
※以下の手順は、 Google タグマネージャーのデータレイヤー (dataLayer 変数) を使用しない方法です。データレイヤーを使用した設定は当記事では扱っておりませんので、上記 Google タグマネージャーのヘルプや Google のサポート窓口をご活用ください
手順1: ページ上に、埋め込みたい値をJavaScript変数で準備しておく
まず、コンバージョン属性の埋め込みを行うページのHTMLソース上に、埋め込みたい値を準備しておきます。ここでは一番簡単な方法として、それぞれの値をJavaScript変数として準備する方法をご説明します。
HTML内の、Google タグマネージャのスニペットタグよりも上部の位置に、以下のように記述を行ってください。
:
<script type=”text/javascript”>
window.wa_userId = ‘AB123’;
window.wa_price = ‘1800’
</script>
:
:
<!– Googleタグマネージャのスニペットタグ –>
:
この例では、”wa_userId”という名前で会員ID「AB123」を、”wa_price”という名前で売上「1800」を準備しています。
「AB123」「1800」といった値は、HTMLの出力時にサーバ側のプログラムで埋め込むか、ページ表示時にブラウザのプログラムで値を格納する方法を用いて動的にセットしてください。
※既にページ上に値が存在する場合、この手順を省いても、CSSセレクタ等の表記方法を用いれば取得可能ですが、詳しくわからない場合はこの方法を推奨します
手順2: Google タグマネージャ上で、「変数」を追加する
次に、Google タグマネージャの管理画面を開き、「変数」ページの「ユーザー定義変数」欄にある「新規」ボタンをクリックしてください。
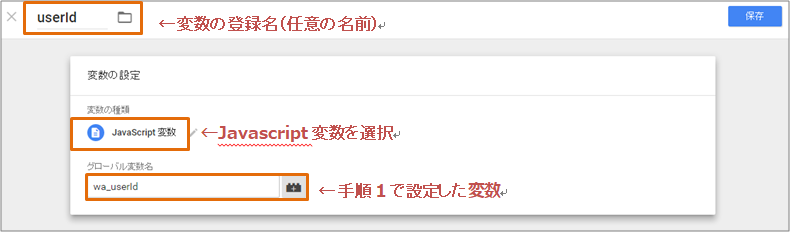
左上の部分に任意の登録名を、「グローバル変数名」には手順1で設定した変数を入力してください。「変数の種類」はJavascript変数を選択してください。
手順3: タグに変数を埋め込む
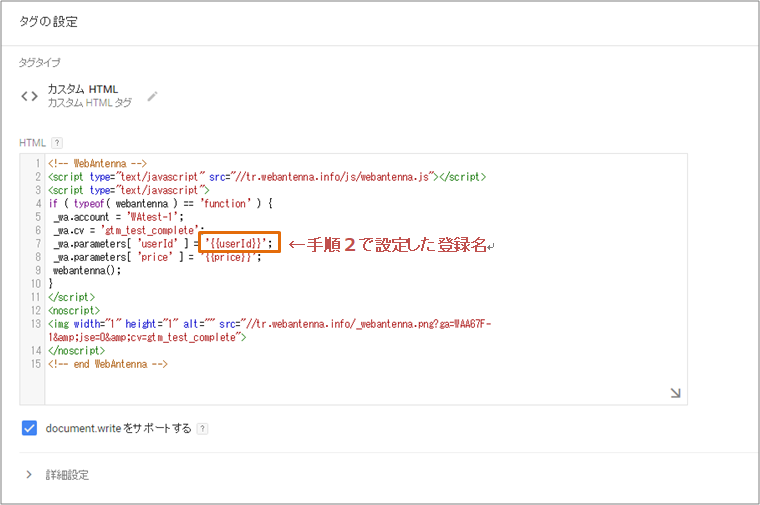
設定するウェブアンテナコンバージョンタグの中に、コンバージョン属性として変数を埋め込みます。
手順2で画面左上に入力した変数の登録名を「{{}} (二重波かっこ)」で囲み、‘{{userId}}’のような形で入力します。
複数のコンバージョン属性を取得したい場合は、以上の手順2~手順3をコンバージョン属性の数だけ繰り返してください。
全て入力が終わったら、保存して設定完了です。実際にコンバージョン属性が取得できているか、こちらのページ から「計測タグの設置と動作確認マニュアル」を参照し確認してください。
コンバージョン属性の値に「undefined」が入ってしまう場合
手順1 で準備した値をタグマネージャが正しく参照できていない状態です。手順2 で設定した「グローバル変数名」が間違っていないか、再度ご確認ください。
それでも解決しない場合、HTMLソースが完全に読み込まれていない時点でタグが配信されている可能性があります。トリガーの発火タイミングを「DOM Ready」または「ウィンドウの読み込み」へ変更し、再度動作確認を行ってください。
つまずきやすいポイント
タグを設定してもうまく動作しない場合、以下のような点をご確認ください。
配信先ページに、「スニペットタグ」は埋まっていますか?
Google タグマネージャ上で配信設定を行っても、配信先のページ自体にGoogle タグマネージャの「スニペットタグ」が設置されていない限り、タグは配信されません。
例えば、PCサイトでは「スニペットタグ」を設置していても、スマートフォンサイトには設置していない、といった場合もございますのでお気を付けください。
トリガーの配信条件設定は間違っていませんか?
トリガーの配信条件設定が間違っている場合、タグは配信されません。
例えば、次のような場合に想定通りタグが配信されないことがあります。条件指定で「等しい」「含む」「先頭が一致」などを使い分ける、あるいは正規表現を使って指定するなどの方法で、正しくURLパターンを設定してください。
- 「https」のページに、「http」のURLパターンを設定してしまった
- Google Analyticsなどの計測パラメータが付いた結果、「等しい」で設定したURLとは異なるURLでアクセスされていた
タグは有効になっていますか?
Google タグマネージャ上では、タグを追加した直後は「編集中」の状態になり、これを「公開」しなければ配信されません。
尚、「プレビューモード」になっている場合は、Google タグマネージャを管理している自分だけには配信されるのに、一般ユーザがアクセスしたときは配信されないといった状況も起こりますのでお気を付けください。
同じURLでも内容が違うページはありませんか?
例えば申込フォームの「確認ページ」と「完了ページ」等、URLは同じでも内容が異なり、配信したいタグも異なる場合があります。
こういった場合は、単純にURLのみでは条件を設定できないため、別途設定が必要です。詳しくはGoogle タグマネージャのヘルプをご参照ください。
タグマネージャヘルプ:https://support.google.com/tagmanager
同じページにGoogle タグマネージャと直接設置が混ざっていませんか?
同じページに、Google タグマネージャで配信されるウェブアンテナのタグと、直接設置したウェブアンテナのタグが混在する場合、環境によっては片方がうまく動作しなくなる場合があります。
例えば、入口ページタグはGoogle タグマネージャを使って一括配信しているが、コンバージョンタグは直接設置している場合等が考えられます。
こういった場合は、該当ページへは全て直接設置するか、Google タグマネージャ上で該当ページを「対象外URL」に追加して除外するなどして、同じページへのウェブアンテナタグ配信方法が混在しないようにしてください。
Google タグマネージャご利用上の注意
gtm-msrによるアクセスについて
Google タグマネージャでタグを設置すると、稀に「gtm-msr」という、Google社による自動アクセスが計上されるという報告があります。このアクセスは、場合によってはコンバージョンまでたどり着いてしまい、成果として計上されてしまう恐れがあります。
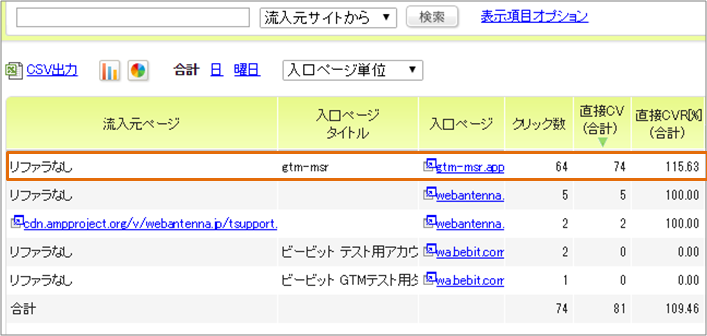
ウェブアンテナの画面上では、「その他流入」タブにおいて「入口ページ単位」で数値を見ると、入口ページタイトルに「gtm-msr」、入口ページURLに「gtm-msr.appspot.com」ドメインのURLが表示されます。
これはGoogle タグマネージャの仕様によるものと考えられ、ウェブアンテナでは管理画面に上がったデータを除外することはできません。
※ウェブアンテナの設定により、このようなデータをあらかじめ集計されないようにするといったこともできません。
お手数ですが、集計時に上記の値を除いて分析していただけますようお願いいたします。