![]()
テストの種類
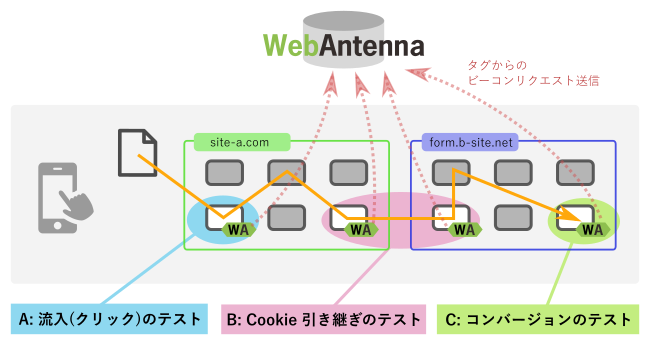
ウェブアンテナでは、広告や自然検索といった流入 (クリック) に対して、そこからサイトを回遊し、フォーム申し込み完了などのコンバージョンを起こした数を計測します。そのため、次の 3 個所でのタグ設置が必要となり、それぞれ別個にテストを行うことになります。
- A. 流入 (クリック) のテスト
- サイトへの流入個所に設置する入口ページタグが正しく動作するかを確認します
- B. Cookie 引き継ぎのテスト
- 流入とコンバージョンが異なるドメインで発生する場合、その境界での Cookie引き継ぎ処理が正しく動作するかを確認します
- この処理を実装しない場合、異なるドメインを跨いだ行動は正しく計測されません
- C. コンバージョンのテスト
- フォームの完了ページに設置したコンバージョンタグが正しく動作するかを確認します
- コンバージョンの際、申し込み ID などのコンバージョン属性を計測している場合、それが正しく取得されているかも確認します
簡易テストと実テスト
テストには、ウェブアンテナへ送信されるビーコンリクエストを見る「簡易テスト」と、ウェブアンテナの管理画面に実際に数値が上がるかを見る「実テスト」との二通りの方法があります。
それぞれ次のようなメリット・デメリットがありますので、状況に応じて適切な方法をお選びください。
| 利点 | 弱点 | |
|---|---|---|
| 簡易テスト |
|
|
| 実テスト |
|
|
実施すべきテストの種類と準備
テストは、変更を加えた全ての個所で実施するべきですが、とはいえ、ヘッダ・フッターやタグマネージャーによる一括設置の場合は数が多いので、代表的ないくつかのページを使用することで代替すると良いでしょう。また、 PC 向けサイトとスマートフォン向けサイトが異なる場合、それぞれのデバイスでテストをしなければならないことにも注意が必要です。
| 変更例 | 実施するテスト |
|---|---|
| 初めてウェブアンテナを導入し、一通りのサイト修正を実施 | → A, B, C |
| 新しい LP を作り、入り口ページタグを設置 | → A |
| ドメインの異なるサイト間での Cookie 引き継ぎを新たに実装 | → B |
| コンバージョンを計測するフォームを新たに追加 | → C |
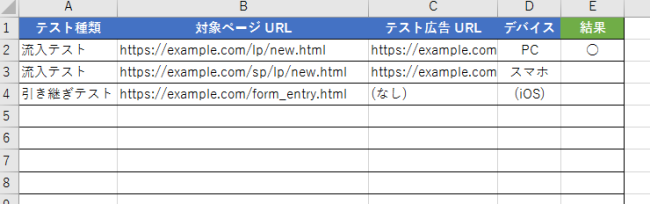
もし実施するテストの数が多い場合は、テストの種類、 URL 、デバイス、結果を Excel 等の表にまとめて管理するとやりやすくなります。
具体的なテスト手順
準備が整ったら、 3 つの各テストの詳細な手順を以下からご覧ください。
| A. 流入 (クリック) のテスト | B. Cookie 引き継ぎのテスト | C. コンバージョンのテスト | |
|---|---|---|---|
| 簡易テスト | 詳しいやり方を見る | 詳しいやり方を見る | 詳しいやり方を見る |
| 実テスト | 詳しいやり方を見る | 詳しいやり方を見る | 詳しいやり方を見る |