![]()
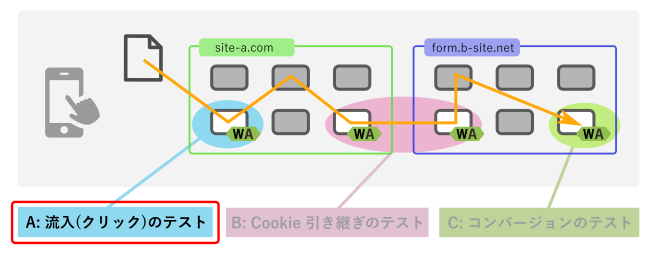
※テスト計測の全体像については、まずテスト計測のやり方をご覧ください。
簡易テスト
タグ設置時等にブラウザ開発者ツールを使って簡易テストを行う場合は、 ビーコンリクエストの確認方法 (Chrome / Firefox) も参考にしながら、流入ページでの _webantenna.png ビーコンリクエストの以下の点が全て正しいかを確認してください。
- ビーコンリクエストの数が、そのページに設置したタグの数と一致するか
- ページが読み込まれたとき、自動的にビーコンリクエストが送信されるか
gaパラメータが広告主識別子の値と一致するか- 広告主識別子の値は管理画面の「計測タグ」よりご確認できます
- 値が一致しない場合、ページに設置されている計測タグ内の _wa.account の値が正しくない可能性がございます
※開発者ツールの使い方が不明な場合は、代わりに実テストを実施してください
実テスト
きちんとウェブアンテナ上に計測が上がるかを実テストで確認するには、次のような手順で、作成したテスト広告に対するクリックが計測されるかを調べます。
※実テスト実施時は必要に応じて除外設定を修正するか、あるいは除外条件に該当しない環境にてテストを実施してください。
1. テスト用の広告を作成する
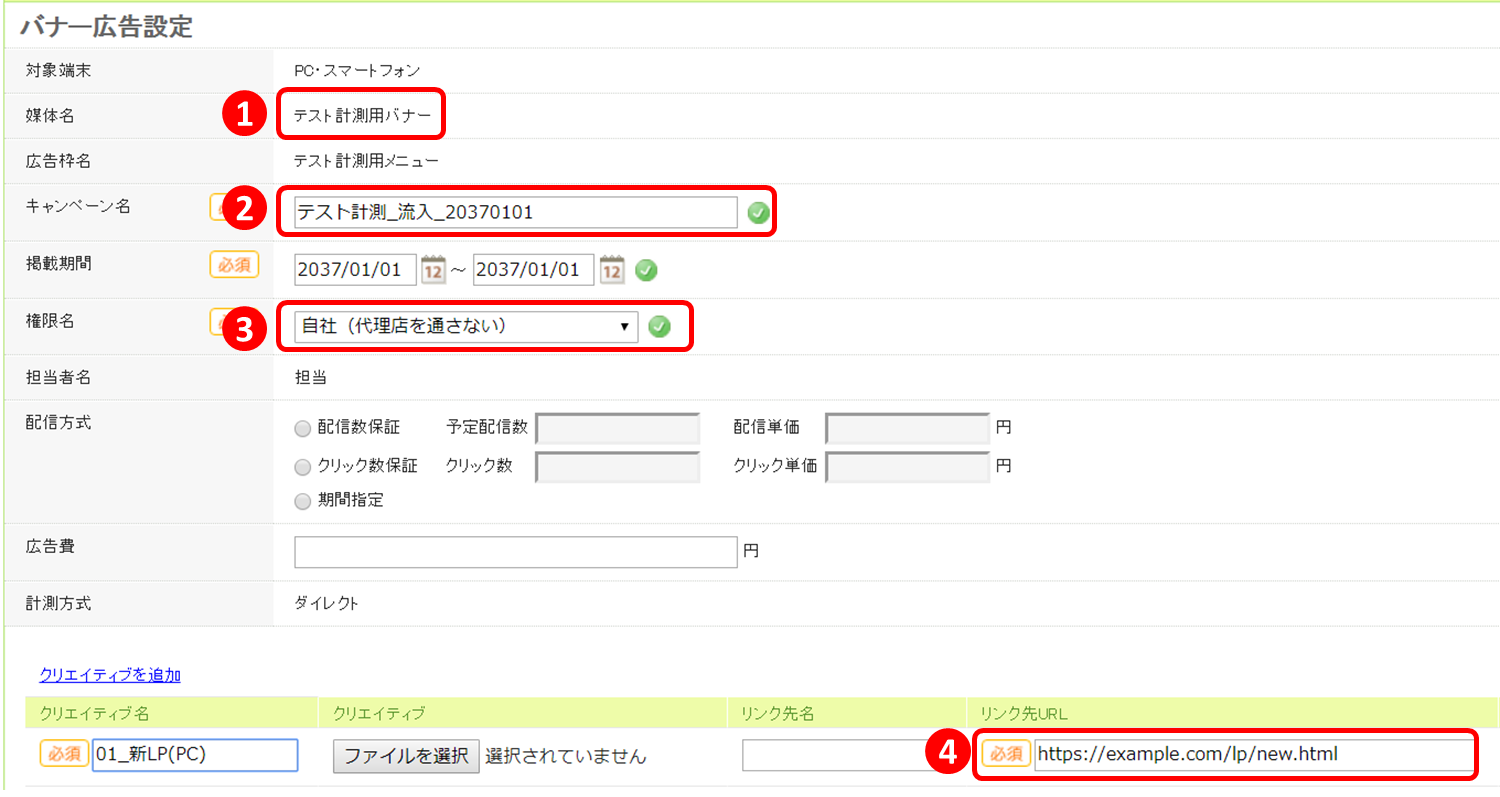
管理画面から「新規広告、広告グループの登録」を開き、次のポイントに注意して、テスト用の広告を作成します。
- 媒体・広告枠: 「テスト計測用バナー」または「テスト計測用リスティング」を選択
上記を媒体名に入力し、「検索」ボタンをクリックすることで選択可能 - キャンペーン名: 「テスト」と一目でわかるもの
- 権限:
広告主権限の ID で利用している場合、 「自社」か、またはテスト用に代理店権限を作成すると良い
代理店権限の ID で利用している場合、自代理店権限が自動的に指定される - リンク先: テスト対象の流入ページ URL を直接指定
※参考
広告設定手順についてはこちらもご参照ください
2. Cookie を削除する
作成した広告を正常な環境でクリックするために、お使いのブラウザの Cookie を削除してください。
※繰り返しテストを行う際はその都度 Cookie を削除してください
3. 作成した広告をクリックする
ブラウザの準備が整ったら、準備したテスト用広告の入稿 URL へアクセスし、ページが完全に読み込まれるのを待ちます。
※複数のページをテストする場合、連続してアクセスしても良いですが、ページの読み込み完了を待たずに次へ進んでしまうと、タグの実行が間に合わずに正しく計測されない可能性があります
4. 1 ~ 2 時間後、数値が管理画面に上がっていることを確認する
クリック完了後、 1 ~ 2 時間程度 (セッション保持期間終了後) 待つと、ウェブアンテナのレポート画面上で計測結果が見られるようになります。
計測が上がってこない場合、タグの設置が何か誤っている可能性があります。